Want to improve page loading speed in 2 minutes? Let me tell you how. Nowadays, internet users expect to receive the quick information that they want. If the web page loads slow, most people may leave the website and may not come back ever. You may not comprehend the importance of how to reduce your websites page speed, as it seems to be one of the things that get pushed back most of the time.
There are a number of things that people spend most of their time on, but they may not have enough time to do everything. Page loading speed is quite a critical factor, and it is quite unfortunate that the majority of the websites perform very badly when it is about their page speed because it can have a direct negative impact on the website’s revenue.
PageSpeedy.io is one of the top-performing plugins that ranks above the page speed-enhancing plugins. It guarantees a page speed score of 95+ and is therefore trusted by thousands of websites all over the world. For those people who have business goals to improve page loading speed, PageSpeedy is a solution because it offers the best ways to make sure that the pages can load as quickly as possible.
What is page speed?
Page speed means the number of seconds it takes for a web page to load to become available to the users. One should not confuse it with website speed because website speed means an average page speed of pages from the same site.
It is worth noting that the loading speed of a particular page can be different from the average, and it can either be faster or slower. This is why it is necessary to know how to improve website page speed because it is important to test and optimize the speed of all the web pages.

What is the importance of improving page loading speed?
Page speed has been part of the Google ranking algorithm for the past few years, and the main reasons why they were forced to add page speed as a ranking factor are:
- The users are happy with faster page speed and tend to be satisfied by spending more time on a website.
- The faster page speed can reduce the operating costs, and the website can also generate more sales.
Page speed has become more important than ever because when a web page loads slowly, it can lose the customers may not wait for more than 3 seconds to load a website. There is also a correlation between page speed and Google rankings, as those websites that are ranked in first place in Google load faster than the ones appearing in the lower positions.
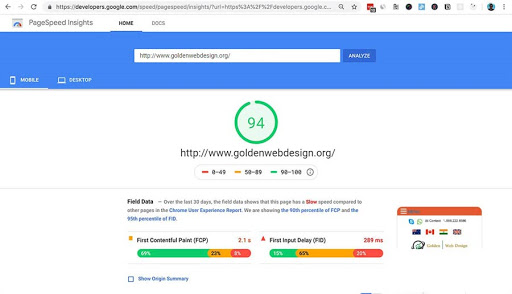
How is page speed measured?
According to the user surveys, the ideal page speed for both the desktop and the mobile devices is less than 3 seconds, but this is not an official number that is used by the Google algorithms during their ranking process. Google has a completely different way of treating page speed, and it is done by categorizing the web pages into ‘good’ and ‘bad.’
A website that is too slow may have a negative impact on its rankings, according to Google. Although the Google algorithm treats all the websites as the same, one needs to understand how Google deals with its page speed and, as a user, how to increase website page speed.
This particular information can be quite helpful from the starting point in order to gauge the speed of your web page and how to reduce your websites page speed. You can therefore take some tangible actions to improve the page loading speeds.

Nine ways to improve page load speed
People hate waiting, and every second of delay can be frustrating and irritating. When you increase your web page loading speed, it improves not only the performance but also the site rankings. One of the most disappointing facts is that a slow website can cost you money and your client’s credibility. The following are some of the quick ways to improve your web page loading speed.
- Go for a faster host
One of the most important reasons for a slow loading web page is the hosting provider. If your website is slow, then you need to consider changing hosts. Your hosting provider is able to play a big role in how to improve website speed. For online business owners and bloggers, VPS can be used to host the websites and not the shared hosting.
Although you will find shared hosting to be a lot cheaper, there is a drawback that your website will be hosted on the same server with numerous other websites sharing the same resources. You can use Google Page Speed Module By renting your VPS, your website gets hosted on its own IP on a server having dedicated resources.
With a VPS, your website will be more secure, and any flaws or potential issues with other websites would not be negatively impacting the performance of your website. Although VPS is much more expensive than shared hosting, it is certainly worth it.
- Optimize the images
As a user, you must know when to use the appropriate file format for your images. When you change the image to a different file format, it can dramatically decrease the size of the image, and this can surely be a great way on how to speed up websites.
One can also learn from a number of resources about optimizing images, but GIFs can be ideal for the ones that have a few colors like logos. JPEG can be great for those images that have many colors and details like the photographs. On the other hand, PNG can be your choice when you go for high-quality transparent images.

- Avoid any redirects to improve page loading speed
The loading time on your website can get hurt with too many redirects. Avoiding redirects can help you on how to reduce your websites page speed and increase the serving speed. It is important to note that some redirects cannot be avoided and must be replaced.
It would help if you kept in mind that in order to replace a redirect, an additional HTTP compression is required that could increase the page load time. You also have to check the broken links and try to fix them quickly.
A number of tools can be used to identify all the redirects on your website, and you can also know where they lead to. This way, you can easily identify those redirects that are not serving a purpose. Therefore, you can delete the ones that are not required by you.
- Enable caching
Caching is surely a must for all websites and is a mechanism that can be helpful with how to improve page load speed. When caching is used, the server tends to create your webpage’s status HTML versions and shows these to the users instead of generating the page right from the beginning every time there is a page request.
Caching can make the process quite faster; fewer server resources are needed, and the user is also able to get a much better experience. The caching mechanism understands a change to a page or when it is not required, and therefore, the overall website experience for the user remains the same.
Different caching plugins like Pagespeedy.io can be used, as they are able to add all the necessary caching rules and create a separate cache for the logged-in and mobile users. Pagespeedy offers advanced caching, whereas the users find its configuration to be straightforward without requiring any technical knowledge.

- Leverage browser caching to increase page speed insights
Browser caching is somewhat different from server caching, and in order to load the pages faster, all of the modern browsers are leveraging browser caching. Browser caching has its own importance in how to improve website page speed, and the way it works is relatively simple.
When the page is loaded for the first time, the browser saves different elements of the page, which include JavaScript, images, CSS files on the device of the user. When the user visits the same page or any other page of the same website the next time, the browser uses the resources that are saved locally instead of requesting these from the server. As a result, there is an improved page speed.
The webmaster needs to give instructions to the browser regarding how and when it should be refreshing the local elements. This can be quite a technical task, and using a plugin is the best way to deal with this. Again, PageSpeedy will be able to do all this automatically without the user having to add any code.
- Use different scripts asynchronously
Another great trick that can be very effective in how to increase website page speed is to make sure that all of the scripts are loaded asynchronously. When the page is loading, the browser tries to load a script that is found in the HTML code of the website before it proceeds with rendering a page. This can be helpful to add extra time to page loading speed, especially when a script is hosted on a slow server.
In order to resolve these issues, the scripts must be loaded asynchronously. This means that you are able to instruct the browser in order to continue loading a page and don’t wait for the script to load fully. This is done in coding by adding the asynchronous command in the code of the script.
- Minify CSS and JavaScript
The process of removing all unnecessary characters from CSS and JavaScript files is known as minification which will be used to improve page loading speed. The files include white spaces and comments, and this can make the files smaller in size. It is worth noting that functionality is not changed by minification, but the size of the file gets reduced, and this is how to improve website speed.
JavaScript and CSS are the files used by all types of platforms and websites. JavaScript is responsible for the functionality and CSS for the styling of the page. Minification on a website can be enabled by checking whether the CMS supports this particular option. Normally it is found under advanced or ‘speed optimization’.
For WordPress users, it is important to check whether this option is available for the theme settings or not. You can either auto-optimize or go for a minification plugin as there are a number of plugins available.

- Consider using a CDN or Content Delivery Network to increase page speed insights
A CDN is a service that is helpful to improve page speed by using a number of servers in order to deliver the website’s static elements. It also uses those servers that are closer to the user’s physical location.
In order to use a CDN, it is necessary for you to have a subscription with a CDN provider, while you also require some configuration on the domain so that the page requests can be directed to the CDN provider. Numerous CDN providers offer additional features like image optimization, automatic SSL, DDoS attacks, and minification of CSS and JavaScript.
The normal websites, corporate websites, and blogs don’t heavily use the images that often, and therefore, a CDN should not be used unless there are many images on your pages. If one has a high-traffic e-commerce website that has plenty of photos, then a CDN is surely worth it; otherwise, one may still be able to get good page loading speeds without it.
- Deactivate unnecessary add-ons/plugins
A plugin is a terminology that is vastly used by WordPress, whereas other CMS uses the word add-ons for additional software installed on a website. For testing purposes, it has become quite a common practice to install the plugins and then forget about them. Therefore, the most important step is to review all the active plugins and deactivate the ones that are not in use.
You need to keep in mind that a plugin code or CSS is still loaded even if you are not actively using a plugin, and this can greatly affect the speed of your website. In the next step, you can go through those plugins that you actually use and try to find different ways without having a plugin.
Although it may not seem that important, a few simple changes can be very helpful for you to improve page loading speed and gain a few seconds in loading time. It is strongly recommended to hire a developer in order to review and update the add-ons and suggest different ways to minimize the usage if you don’t consider yourself to be a technical person.

Final Thoughts
When the page load speed is reduced, it improves not only the overall performance of a website but also its SEO. There are a variety of methods that can help you on how to reduce your websites page speed. It is worth remembering that every second your web page takes to load can increase the chances of your visitors leaving considerably according to GTMetrix. Therefore, you will not be able to run your business when losing leads.
In addition to taking advantage of caching your pages and CDN, different plugins like PageSpeedy.io can prove to be helpful and have a major influence on your page loading speed. It can surely be beneficial to optimize your platform and return it to its high performance.